| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 10평아파트인테리어
- 트래블러사진보정
- 중문시공
- 셀프인테리어
- 우물천장
- 부분인테리어
- 도배전문시공
- HDR사진보정
- 라이트룸사진보정
- 인테리어
- 미니멀라이프 현관
- 전체인테리어
- 리모델링
- 마루전문시공
- 트래블러
- 파사드조명
- 타일전문시공
- 블랙파사드
- 전명띠조명
- 아파트확장전문시공
- 매립등 그레이
- 20평아파트인테리어
- 헤링본타일
- 트래블러류준열사진보정
- 페인트도장전문시공
- 펜던트조명
- 아파트인테리어 LED간판
- 주택리모델링전문시공
- 라이트룸CC보정
- 마블패턴
- Today
- Total
하우스랩(HAUS LAB)
[디자인] 포토샵으로 애니메이션 GIF파일, 움짤 만들기 본문
인스타그램 팔로우 / 블로그 이웃추가

인스타그램 팔로우 / 블로그 이웃추가
https://www.instagram.com/bigzipinterior_offical/
www.instagram.com
bigzip.modoo.at
02-836-3564

식자재/생활용품 전문점 정현유통 마트 + 디씨 팩토리

영등포역 2번출구 도보 7분거리 진우빌딩 1층
생활용품 전문점 디씨팩토리
일련의 사진과 프레임 애니메이션을 사용하여 애니메이션 GIF를 만드는 방법을 살펴봅니다.

필요 항목
앱다운로드 포토샵체험판(7일)
https://www.adobe.com/kr/products/photoshop/free-trial-download.html
파일다운로드
learndownload.adobe.com/pub/learn/photoshop/make-animated-gif.zip
이 튜토리얼에서는 Photoshop에서 일련의 사진을 반복 재생되는 애니메이션 GIF로 변환하는 방법을 살펴봅니다.
이 기법은 DSLR 카메라 또는 모바일 디바이스로 촬영한 일련의 사진을 사용하여 타임랩스 애니메이션을 만드는 데 유용합니다. 이 예제의 경우 iPhone의 연속 촬영 모드로 촬영한 일련의 사진을 사용합니다. 위의 샘플 에셋을 다운로드하여 압축을 풀거나 보유하고 있는 일련의 사진들을 사용하십시오.
팁: 또한 이 기법을 사용하여 짧은 비디오에서 애니메이션 GIF를 만들 수도 있습니다. 1단계(선택 사항)로 스크롤하여 비디오 파일을 사용하는 방법을 살펴보십시오.

일련의 사진 가져오기
Photoshop을 열고 파일 > 스크립트 > 스택으로 파일 불러오기를 선택합니다.
찾아보기를 클릭하고 사용할 사진을 찾습니다. Shift 키를 누른 상태에서 모든 파일을 선택하고 열기를 클릭합니다.
확인을 클릭하여 사진들을 레이어로 구성된 하나의 파일로 가져옵니다.

작업 영역의 오른쪽에 있는 레이어 패널에 여러 개의 새 레이어가 생성됩니다.
개별 레이어는 애니메이션 GIF의 프레임이 됩니다.

선택 사항: 비디오 가져오기
짧은 비디오를 사용하려면 먼저 해당 비디오의 프레임을 개별 레이어로 변환해야 합니다. 파일 > 가져오기 > 비디오 프레임을 레이어로...를 선택합니다.
사용할 비디오 파일을 검색하여 선택한 다음 열기를 클릭합니다.
확인을 클릭하여 비디오 프레임을 레이어로 구성된 하나의 파일로 변환합니다.
참고: Photoshop에서 너무 긴 비디오는 가져오지 못할 수도 있습니다. 가져오기 창의 옵션을 사용하여 가져올 프레임 수를 제한합니다. 전체 비디오를 가져오거나 비디오의 한 범위만 선택할 수 있습니다. 또한 가져올 프레임 수를 2개 프레임 간격과 같이 일정한 간격으로 제한할 수 있습니다.

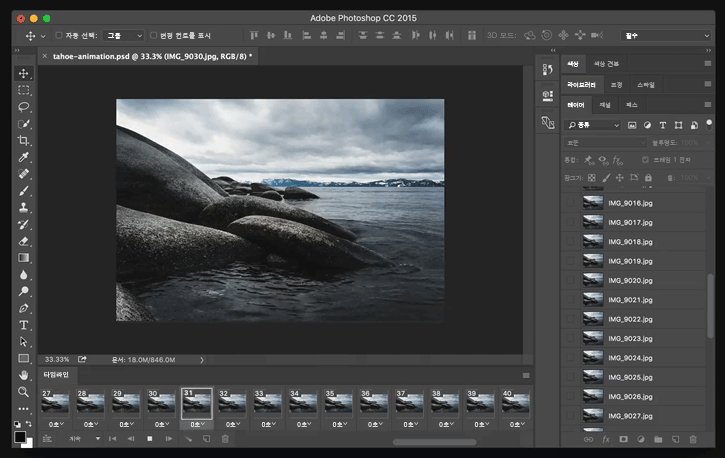
타임라인 열기
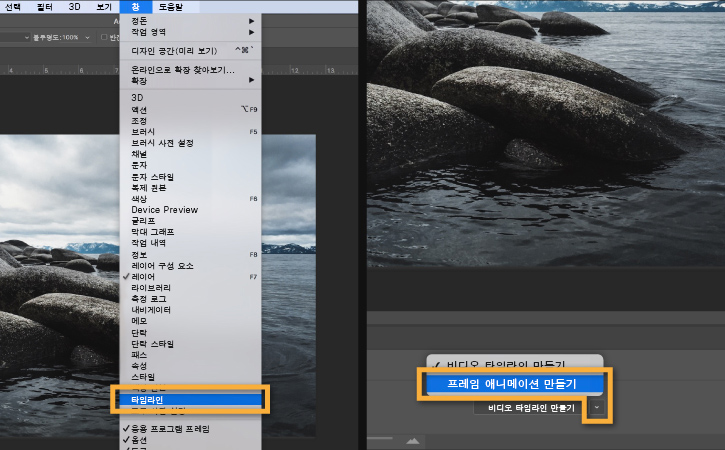
창 > 타임라인을 선택하여 타임라인 패널을 엽니다.
패널 가운데에 있는 버튼의 화살표를 클릭하고 프레임 애니메이션 만들기를 선택한 다음 이 버튼을 클릭하여 새 프레임 애니메이션을 만듭니다.

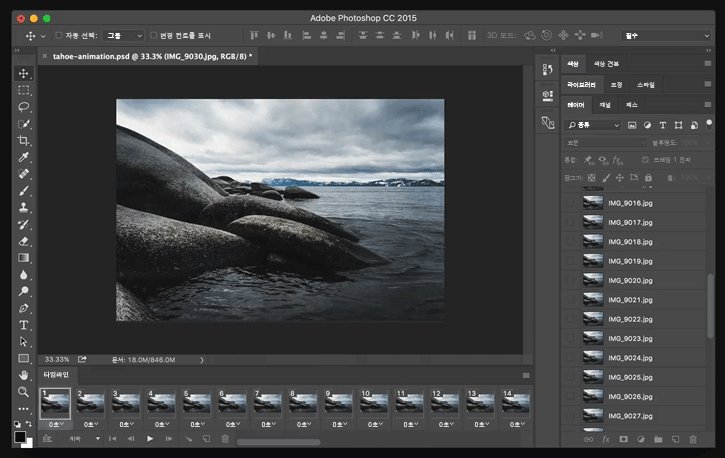
애니메이션 프레임으로 레이어 변환
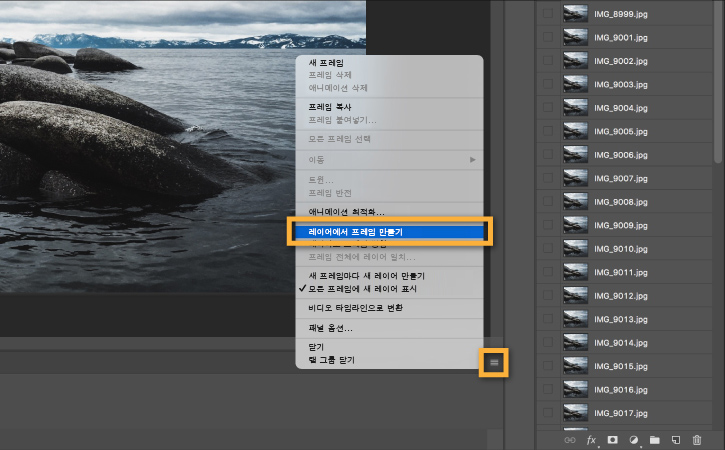
타임라인 패널의 오른쪽 상단에 있는 메뉴 아이콘을 클릭하고 레이어에서 프레임 만들기를 클릭합니다.
그러면 레이어 패널에 있는 모든 레이어가 애니메이션의 개별 프레임으로 변환됩니다.

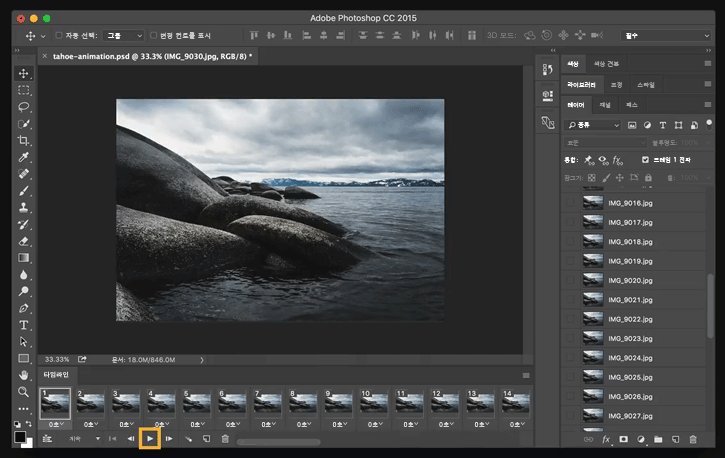
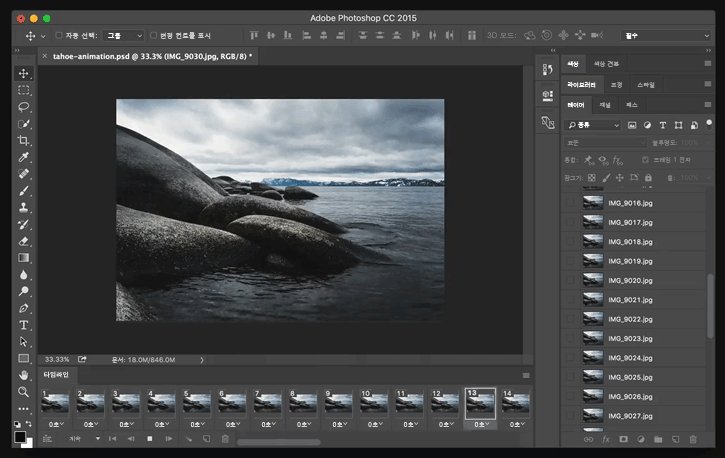
타임라인 패널 하단에 있는 재생 버튼을 클릭하거나 키보드의 스페이스바를 눌러 애니메이션을 미리 봅니다.
참고: 애니메이션이 반대로 재생되면 타임라인의 메뉴 아이콘을 다시 클릭한 다음 프레임 반전을 선택합니다.

애니메이션 반복 설정
타임라인 패널 하단에 있는 반복 메뉴를 클릭하고 계속을 선택하면 애니메이션이 계속 반복됩니다.

타임라인 패널 하단에 있는 재생 버튼을 클릭하거나 키보드의 스페이스바를 눌러 애니메이션을 미리 봅니다.

GIF로 애니메이션 내보내기
파일 > 내보내기 > 웹용으로 저장(레거시)...를 선택합니다.
- 사전 설정 메뉴에서 GIF 128 디더를 선택합니다.
- 색상 메뉴에서 256을 선택합니다.
- 온라인에서 이 GIF를 사용하거나 애니메이션 파일 크기를 줄이려면 이미지 크기 옵션에서 폭과 높이 필드를 변경합니다.
- 루핑 옵션 메뉴에서 계속을 선택합니다.
내보내기 창의 왼쪽 하단에 있는 미리 보기... 버튼을 클릭하여 웹 브라우저에서 GIF를 미리 봅니다.
저장...을 클릭하고 애니메이션 GIF 파일의 저장 위치를 선택합니다.

이상입니다. 지금까지 애니메이션 GIF를 만들어 보았습니다. 직접 만든 애니메이션 GIF를 온라인에 게시해 보십시오.
또한 레이어로 구성된 Photoshop 파일이라면 이 기법을 사용할 수 있습니다.

출처 : https://helpx.adobe.com/kr/photoshop/how-to/make-animated-gif.html
Photoshop에서 애니메이션 GIF 만드는 방법
짧은 비디오를 사용하려면 먼저 해당 비디오의 프레임을 개별 레이어로 변환해야 합니다. 파일 > 가져오기 > 비디오 프레임을 레이어로...를 선택합니다. 사용할 비디오 파일을 검색하여 선택한
helpx.adobe.com
영등포역 2번출구 도보 7분거리 진우빌딩 1층
생활용품 전문점 디씨팩토리
#영등포디씨마트 #영등포생활용품점 #영등포DC마트 #영등포디씨팩토리
하단의 링크를 누르시면 색감이 남다른 빅집과 함께 하실수 있습니다.
https://bigzip.modoo.at/?link=55dpi473
bigzip.modoo.at
빅집 제공입니다. 서울 인천 인테리어 및 데코 전문업체
#리뷰 #실사용기 #추천 #리스트 #비교 #인생템 #딱좋아 #언박싱




